Showing persistent messages using the SharePoint 2010 Status bar: SharePoint 2010 UI tip #1
SharePoint 2010 ships with a brand new framework for delivering compelling user experiences for custom applications created using the SharePoint platform. One of the pieces of the UI framework is the Status bar which can be used to display persistent messages to the users.

Working with the SharePoint 2010 Status bar is very easy. Its functionality is exposed through the SP.UI.Status namespace (defined in the 14\TEMPLATE\LAYOUTS\SP.js file) in SharePoint 2010 JavaScript API.
Displaying new message in the status bar
In order to display a message in the SharePoint 2010 status bar you can use the SP.UI.Status.addStatus function. This function takes three parameters: the title of the status, the status message, and a boolean value which determines whether the status message should be displayed as first or not:
SP.UI.Status.addStatus = function(strTitle, strHtml, atBeginning) {
}For example:
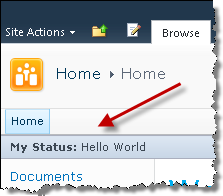
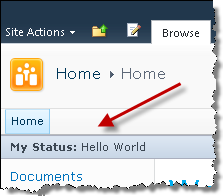
var sid = SP.UI.Status.addStatus('My Status:', 'Hello World', true);results in the following message:

The addStatus function returns the id of the status message which can be used for modifying the message, changing it color or hiding it.
It’s all about priority
Status bar messages are meant to provide feedback to the users. To support that, SharePoint allows you to set four different priorities of the message using color feedback. From the most to the least important: red, yellow, green and blue.
You can set the priority of a status message using the SP.UI.Status.setStatusPriColor function. This function takes two parameters: the ID of the status message and the color that you want to set:
SP.UI.Status.setStatusPriColor = function(sid, strColor) {
}For example:
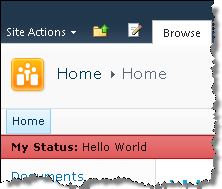
SP.UI.Status.setStatusPriColor(sid, 'red');results in changing the color of the status message to red:

Status as you need it
Status messages should be displayed only when needed and meaningful. As soon as the status of the application changes, you should modify the status message or hide it.
For modifying the value of the status message you can use the SP.UI.Status.updateStatus function. It takes two parameters: the ID of the message and the new message:
SP.UI.Status.updateStatus = function(sid, strHtml) {
}As you can see it is impossible to change the title of the message, so that users can track the changes in the messages.
Whenever the status of the application changes and the message that has been displayed doesn’t apply anymore, you can hide either the message using the SP.UI.Status.removeStatus function. The only parameter that it takes is the ID of the status message to be hidden:
SP.UI.Status.removeStatus = function(sid) {
}What’s missing
The only piece that’s missing from the developer’s point of view is a function that allows you to both display a message in the Status bar and set its priority at the same time. While it’s missing from the standard SharePoint JavaScript API you could easily create it yourself:
var Imtech = Imtech || {};
Imtech.addStatus = function(strTitle, strHtml, atBeginning, strColor) {
var sid = SP.UI.Status.addStatus(strTitle, strHtml, atBeginning);
SP.UI.Status.setStatusPriColor(sid, strColor);
return sid;
}While you could add it to the SP.UI.Status namespace, there is a risk of doing that as JavaScript doesn’t really support overloading and your function might get easily overridden by someone else.
Technorati Tags: SharePoint 2010,JavaScript