Performance
-

Avoid expired cache with the Microsoft Graph JavaScript SDK
-

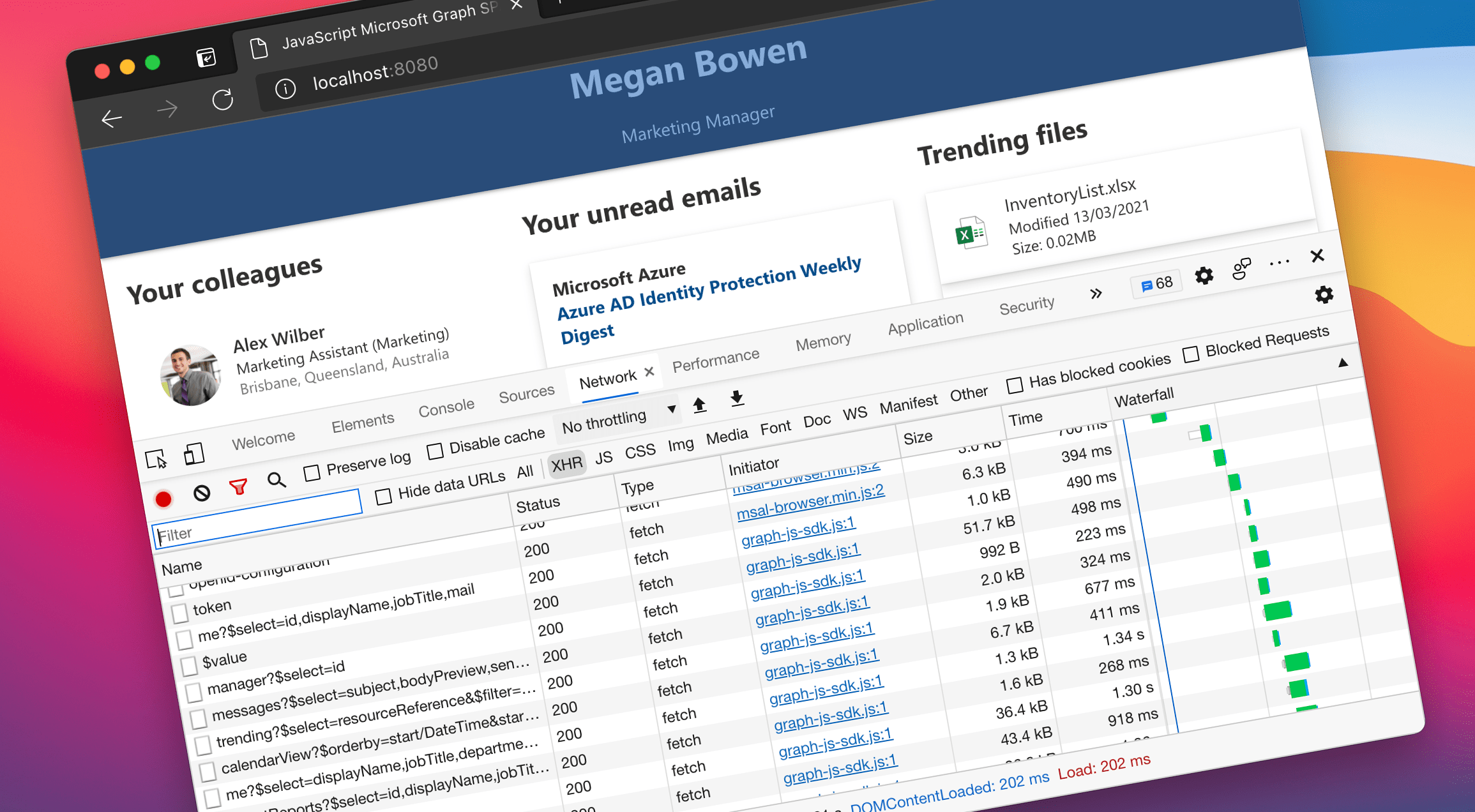
Avoid duplicate requests with the Microsoft Graph JavaScript SDK
-

Should you always optimize your Microsoft Graph queries?
-

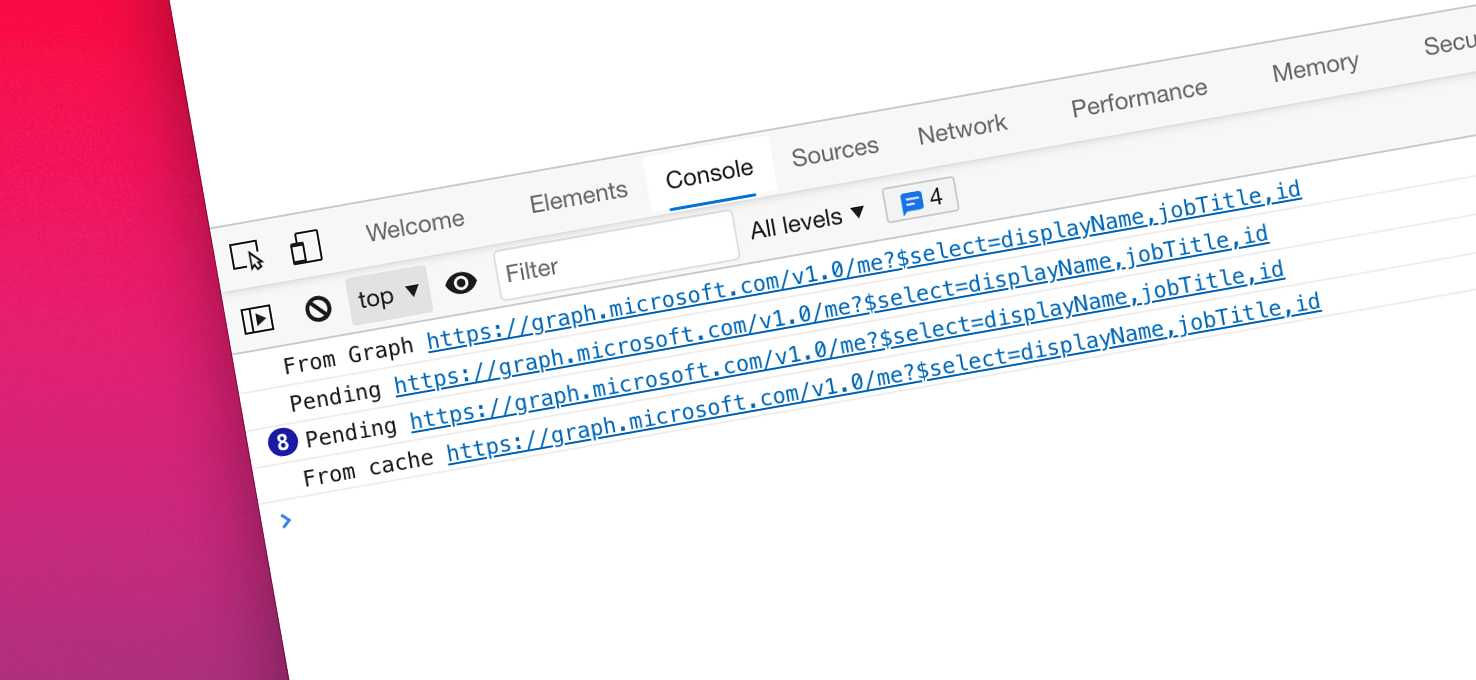
Cache data when using the Microsoft Graph JavaScript SDK
-

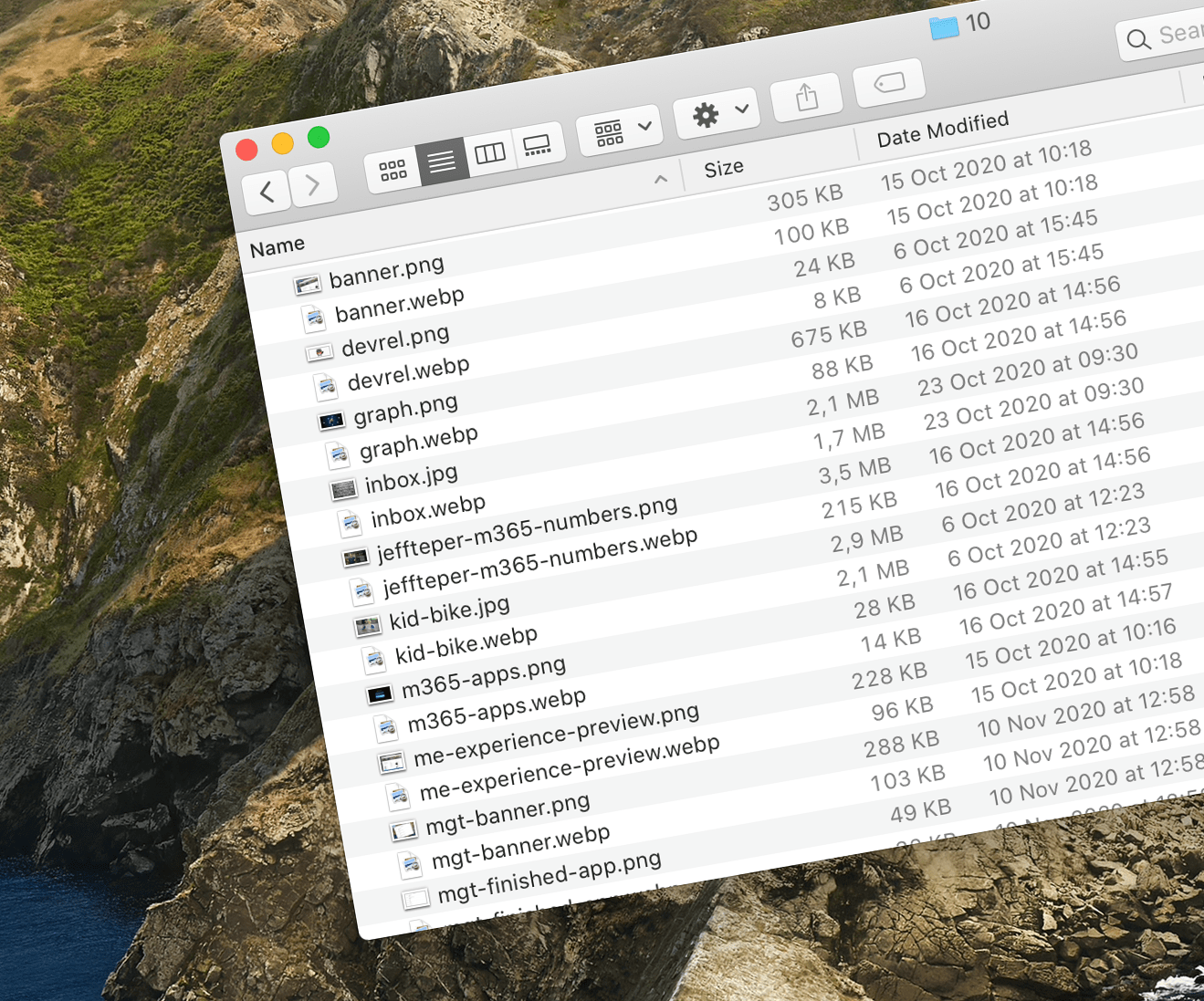
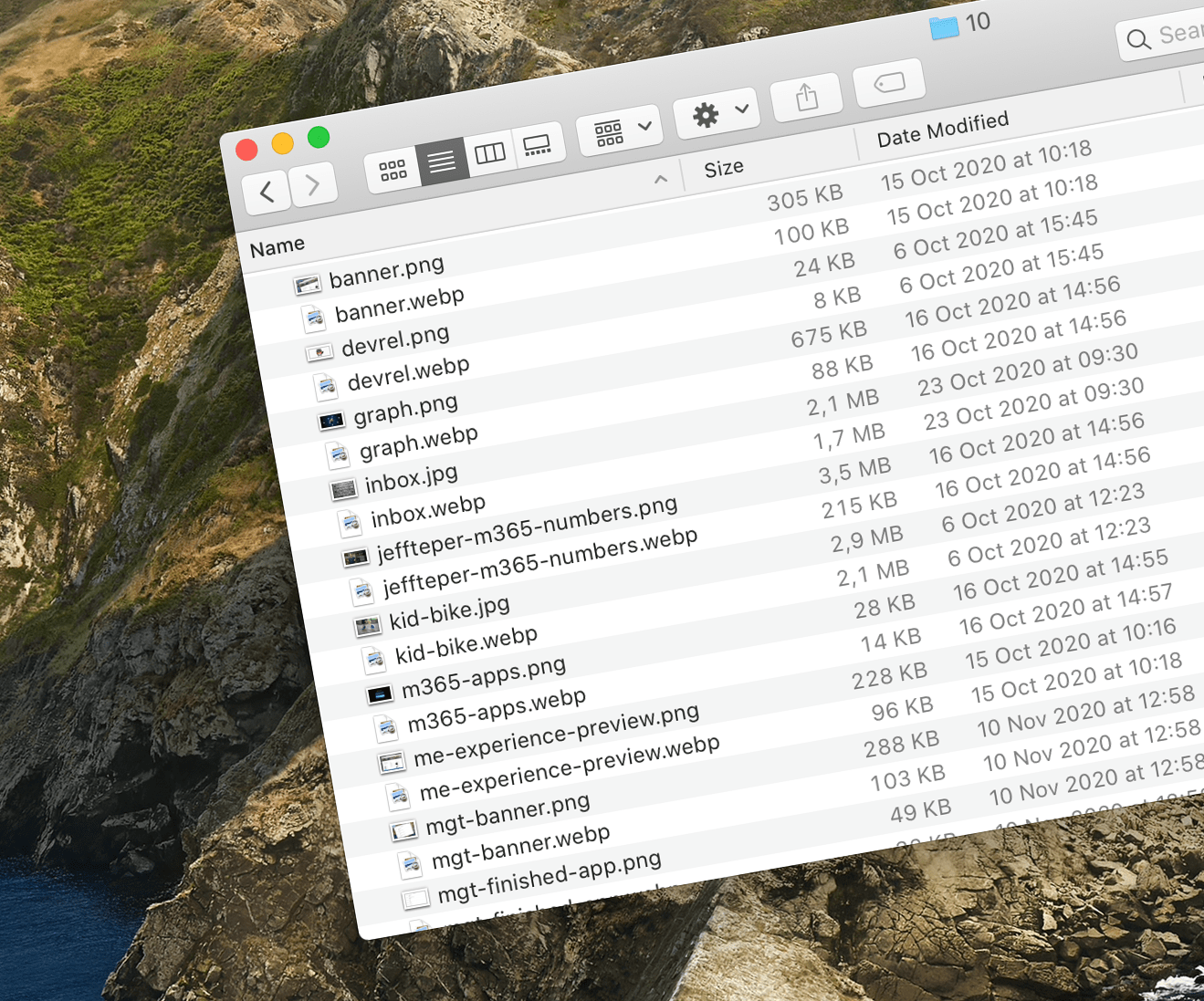
Convert multiple images to WebP in JavaScript
-

Convert multiple images to WebP