
Temporary workaround for working with SharePoint Framework dialogs
If you want to work with SharePoint Framework dialogs today, here is how to do it.
SharePoint Framework dialogs
In the recent release of the SharePoint Framework, Microsoft introduced a separate package for working with dialog windows. This package is an addition to SharePoint Framework solutions and can be used both in client-side web part and extensions. It wraps the Office UI Fabric dialog component so that developers can easily render alerts, prompt users for input or even build custom dialogs.
Using SharePoint Framework dialogs in your solution
Before you can start using the SharePoint Framework dialogs in your solution, you have to add it to your project first, by running:
npm install @microsoft/sp-dialog --saveNext, you need to reference it in your code. Typically, you would do it by importing the Dialog module using:
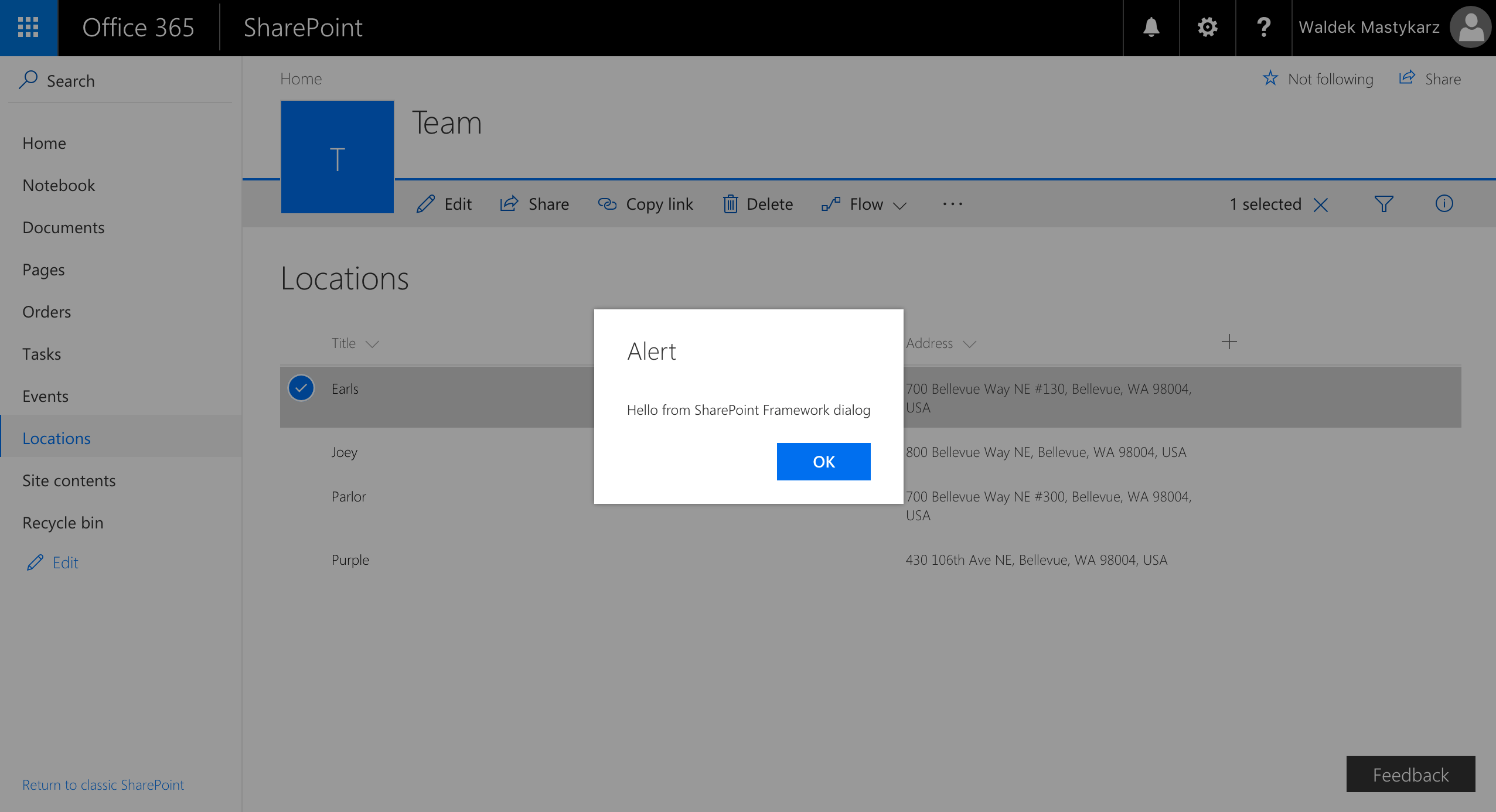
import { Dialog } from '@microsoft/sp-dialog';From the code point of view, everything is correct and TypeScript will allow you to use for example the alert dialog:
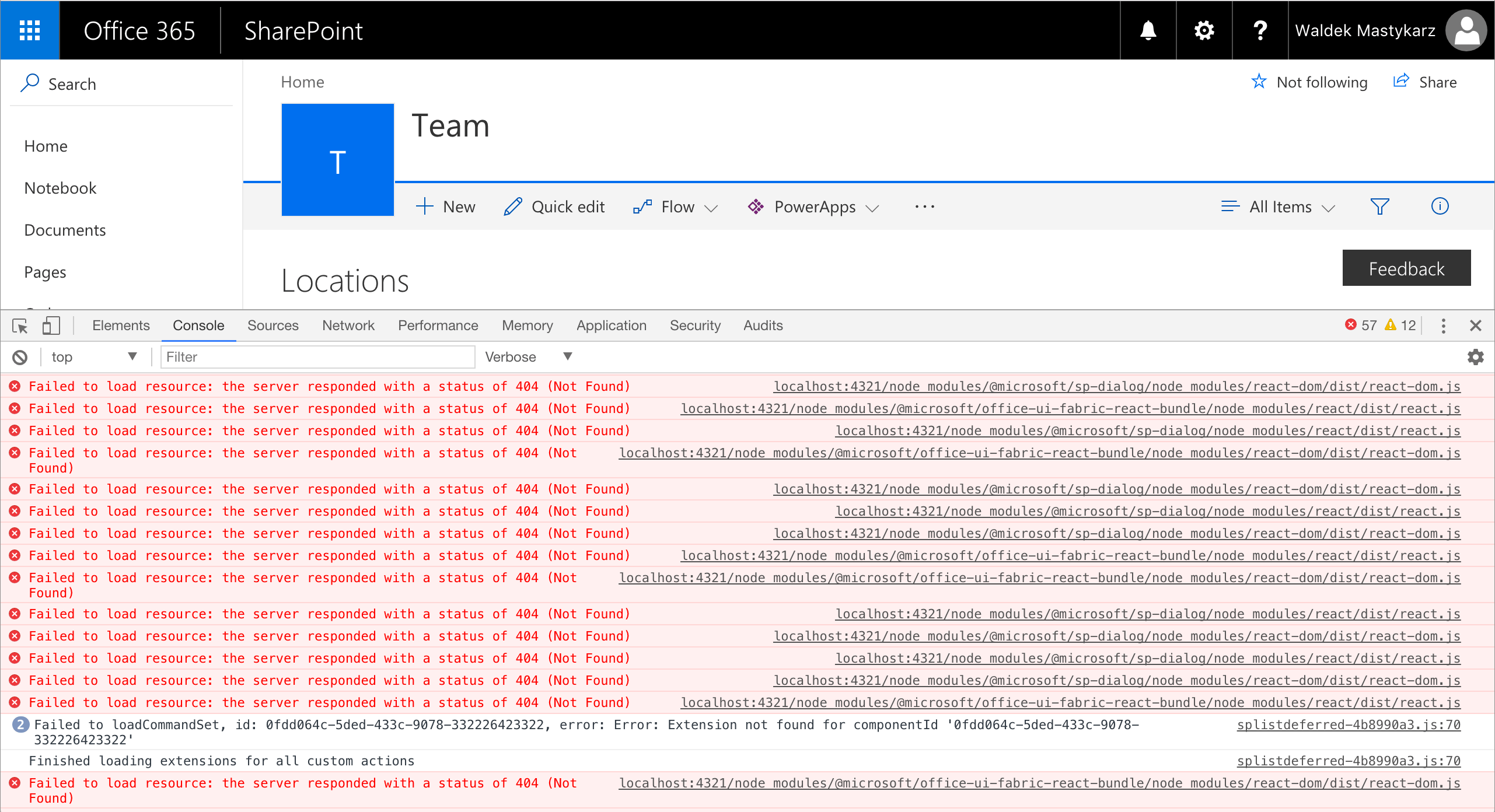
Dialog.alert('Hello world');When you try to run the project in SharePoint however, your solution won’t load and you will see a number of errors in the console.
The @microsoft/sp-dialog package is a SharePoint Framework library. As such, it is expected to be present in SharePoint, so that the SharePoint Framework can load it if necessary. Unfortunately, at this moment, the @microsoft/sp-dialog package isn’t registered with SharePoint which is why your solution fails loading.
Until the package becomes available in SharePoint, as a workaround, you can change the import statement to:
import { Dialog } from '@microsoft/sp-dialog/lib';This way, the import statement will no longer be pointing to the SharePoint Framework library, but to the locally installed package which will be included in the generated bundle. The downside of this workaround is the increased size of the generated bundle, which for a simple customization will already exceed 1MB.
You can expect this issue to be fixed in the future, but for now this workaround should help you explore the capabilities of SharePoint Framework dialogs. For more information on how to work with SharePoint Framework dialogs see the Custom Dialog Sample with Command View Set and the tutorial on building custom dialogs.