
What you should know about working with TypeScript in SharePoint Framework projects
In SharePoint Framework projects you can’t just use any TypeScript version. Here is why.
SharePoint Framework way or the highway
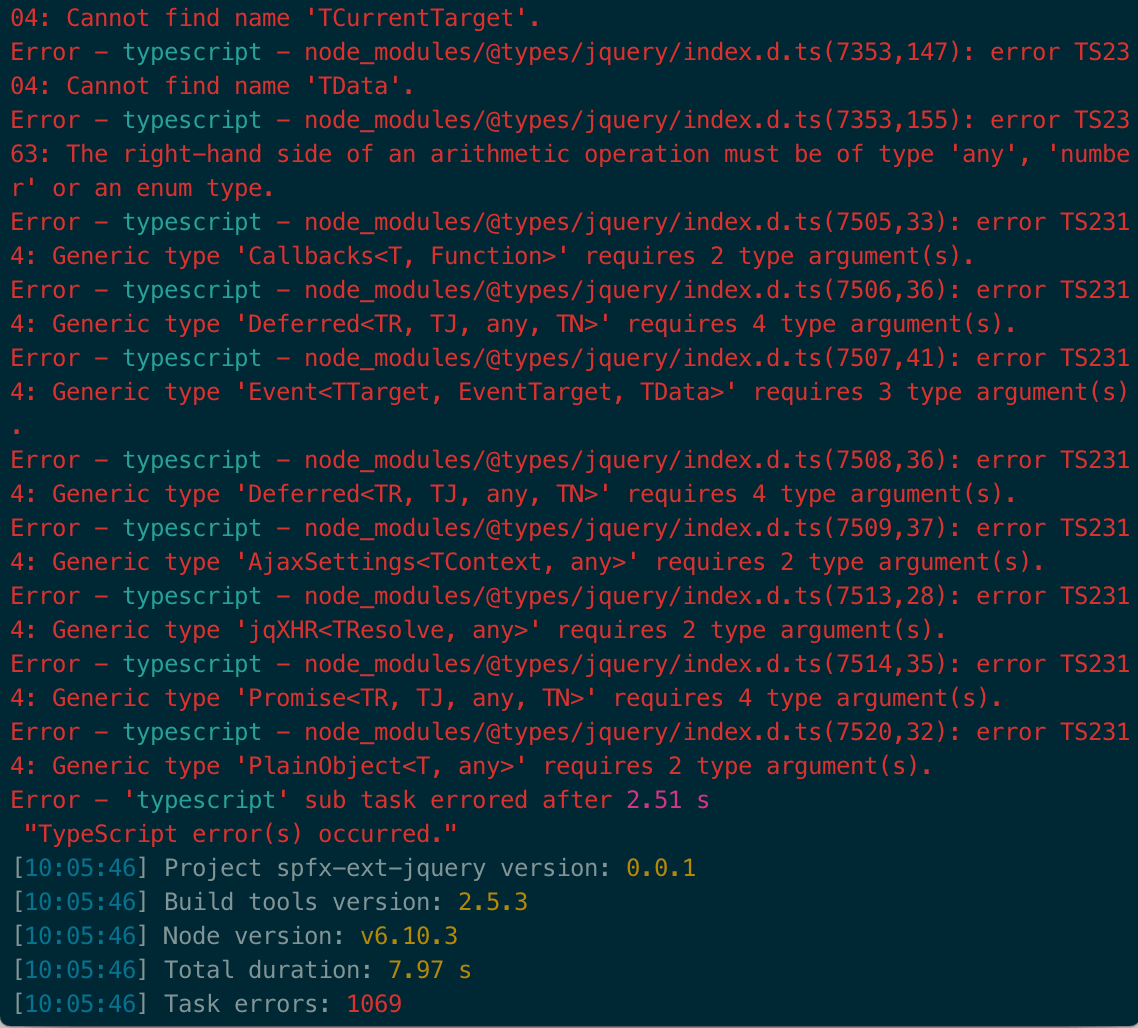
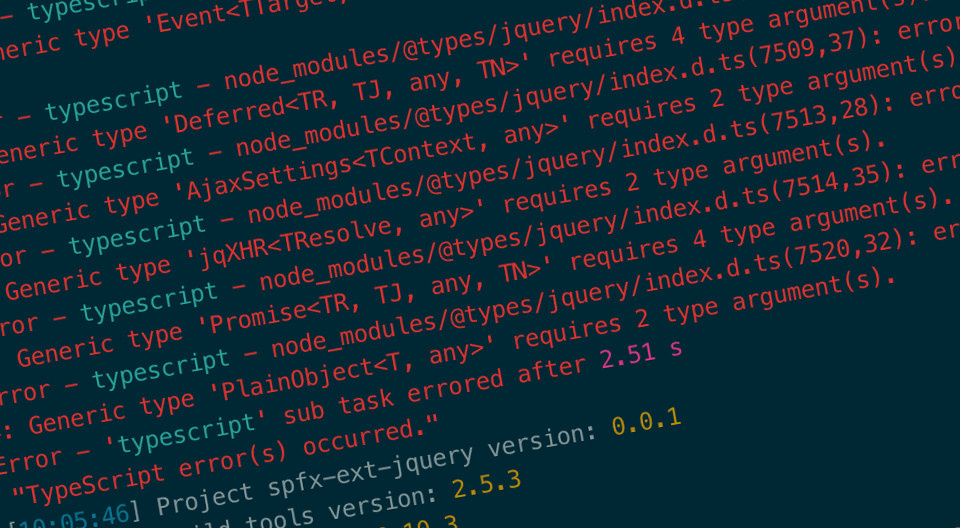
You’re building a SharePoint customization using SharePoint Framework. You install jQuery and jQuery TypeScript typings. You build the project. You get errors, lot’s of them.
You might have seen it when using jQuery or any other JavaScript library. And while the errors you see, look cryptic, they are surprisingly easy to explain.
SharePoint Framework uses TypeScript v2.2.2 which has been released last March. At the time of writing this article, the latest version of TypeScript is 2.4.1. If you worked with TypeScript outside of the SharePoint Framework, you might be used to choosing the version that you wanted to use. Unfortunately, this is not an option when working on SharePoint Framework projects.
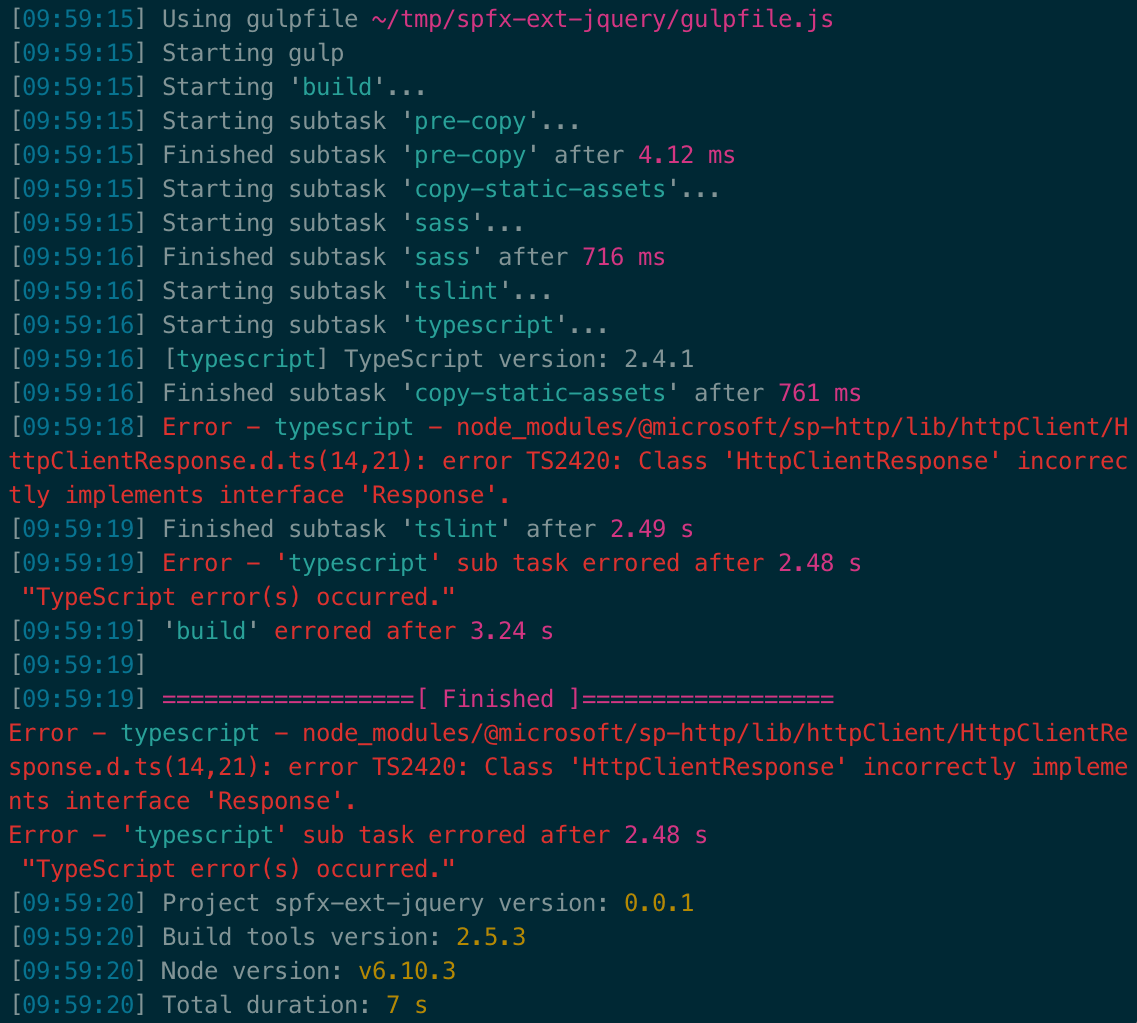
By default, SPFx v1.1.1 uses TypeScript v2.2.2 which is installed with the project’s dependencies. Using project configuration you could use another version of TypeScript, but guess what happens when you do?
Building a standard SharePoint Framework project using a different version of TypeScript without any changes to the code will fail. You are left with no other option than to use the version of TypeScript assigned to the specific release of the SharePoint Framework.
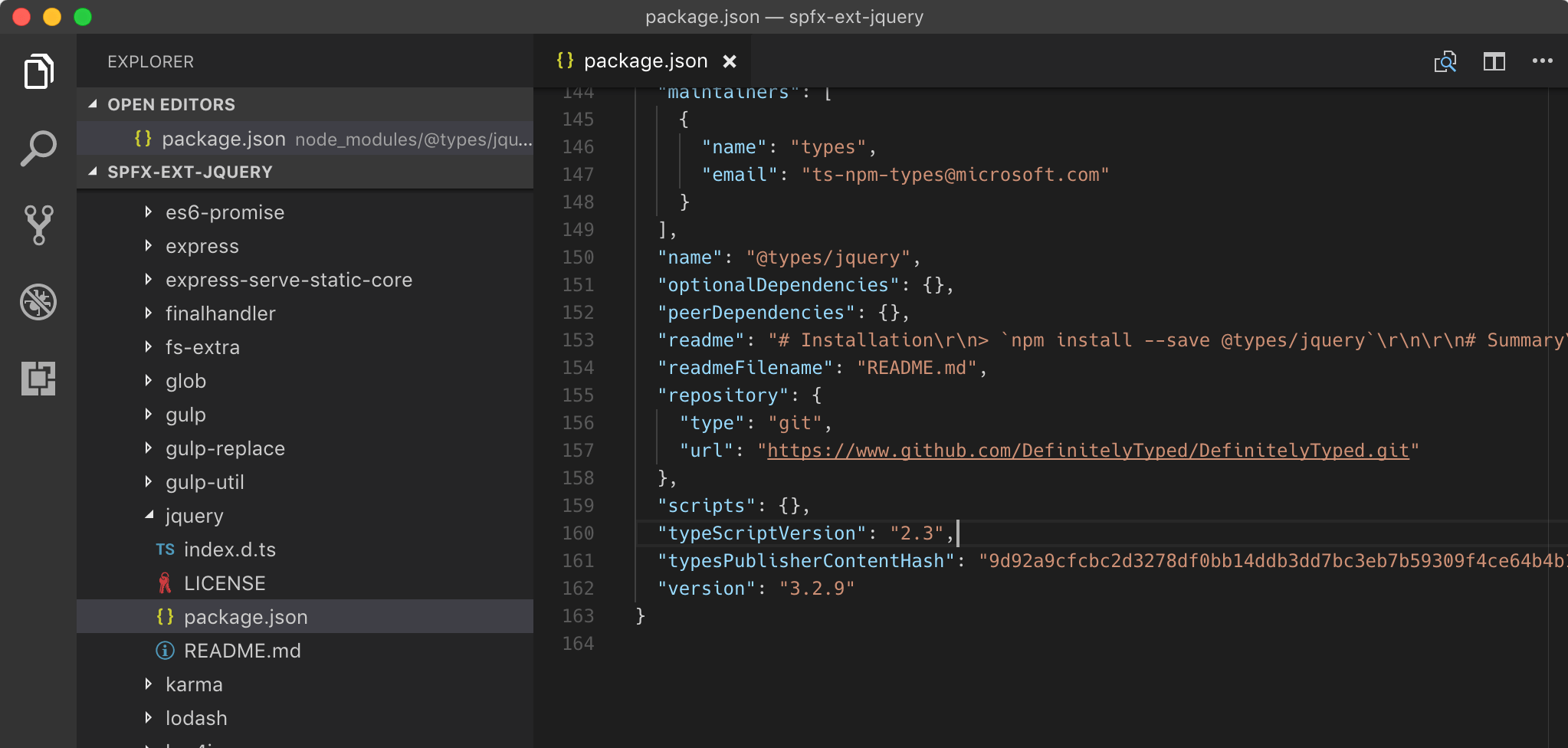
Let’s go back to the build errors you’ve seen earlier, when you referenced jQuery. These errors are also caused by TypeScript. If you look at the latest version of jQuery TypeScript typings, they require at least TypeScript v2.3.
This explains the errors that you’re seeing when trying to build the project. But if you can’t use a different version of TypeScript, what can you do?
Use jQuery (or any other library) in SharePoint Framework projects
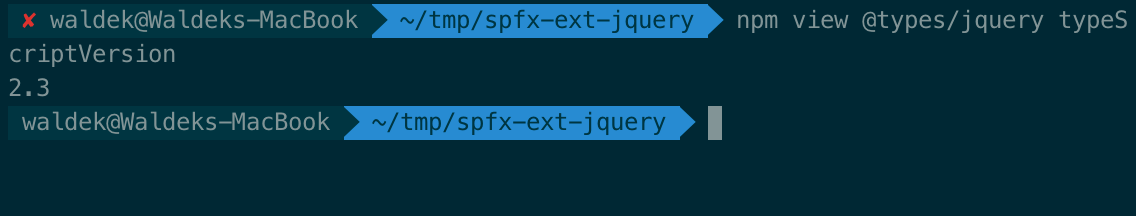
Using npm, you can check the version of TypeScript required by the latest version of the specified typings:
$ npm view @types/jquery typeScriptVersionIf you’re looking for typings compatible with your version of TypeScript, you might want to see the required TypeScript version for a range of typings. You do this, by adding the version number to the typings name:
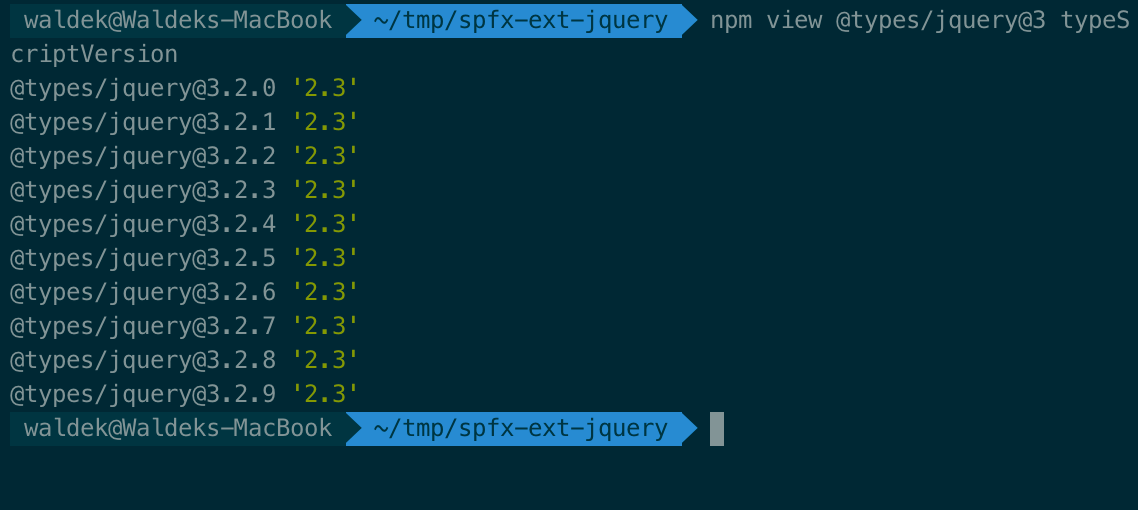
$ npm view @types/jquery@3 typeScriptVersionUnfortunately, in this case, jQuery v3 typings require at least TypeScript v2.3. Let’s have a look at jQuery v2:
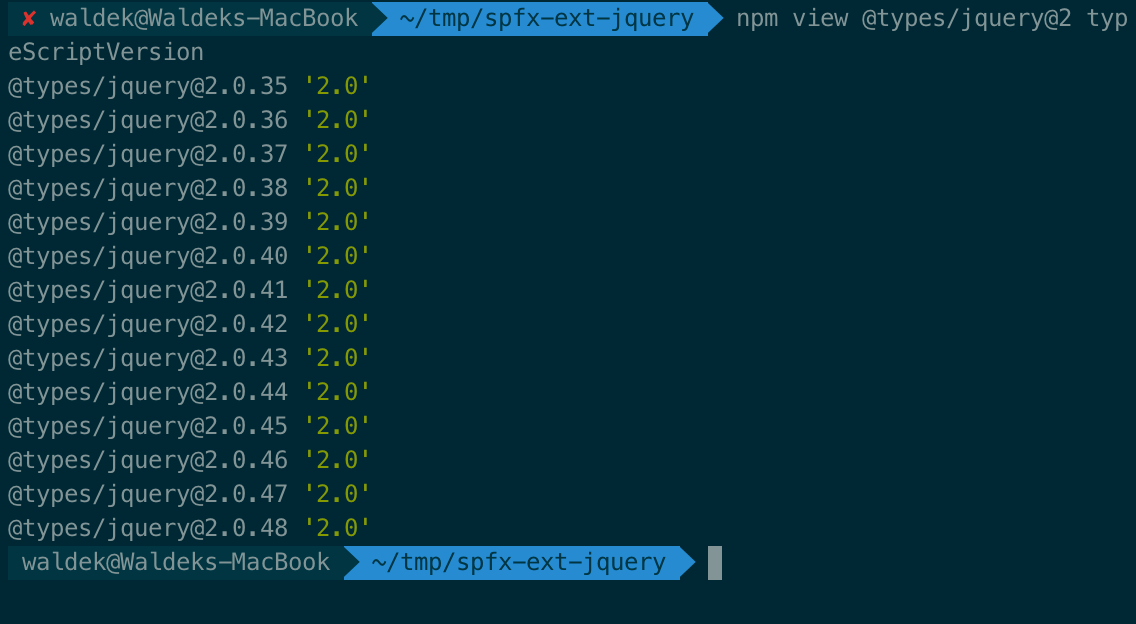
npm view @types/jquery@2 typeScriptVersionjQuery v2 TypeScript typings require TypeScript v2.0 which is compatible with TypeScript v2.2. Which brings us to the solution of your problem. With SharePoint Framework v1.1.1 you have to use jQuery v2.
To solve a conflict between TypeScript typings and the specific TypeScript version you can:
- upgrade TypeScript, which isn’t an option in SharePoint Framework projects,
- don’t use typings, which I wouldn’t recommend,
- make typings compatible with your version of TypeScript, which is complex and something you don’t have time for in your project,
- use an older version of typings,
- use an older version of the library
In the case of jQuery, you have to downgrade to v2 of typings which equals to using jQuery v2. If you have to use jQuery v3, you would either have to update the typings or avoid using them altogether. A similar issue occurs if you try to use the SharePoint JavaScript Object Model (JSOM). In that case however, it’s sufficient to install an older version of typings.