
Creating user friendly deep links with Mavention Highlight Deep Link
In my last article I wrote about how deep links can help you point to specific pieces of the page making it easier to discover the right content. I showed you how SharePoint supports creating deep links out of the box and how you can enrich the default experience using the Mavention Deep Links solution. While writing that article I noticed one thing: deep links are not as discoverable as you would want them to. So what’s exactly the problem and what to do about it?
Where’s my deep link?
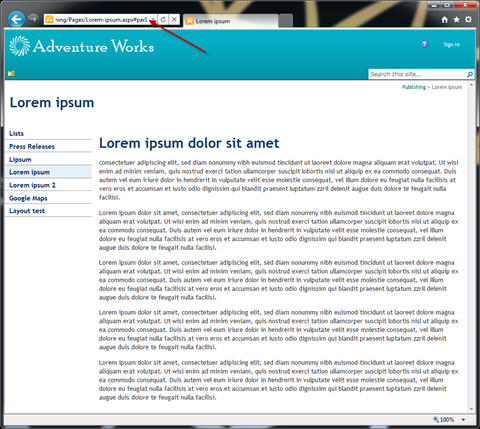
Deep links are a great invention – no doubt about it. Using a deep link you can point to a specific part of the page making it easier for your visitors to easier find the content that you are referring to. When using a deep link the browser tries to help you discover the content that the deep link refers to, by scrolling down to where the element is on the page:
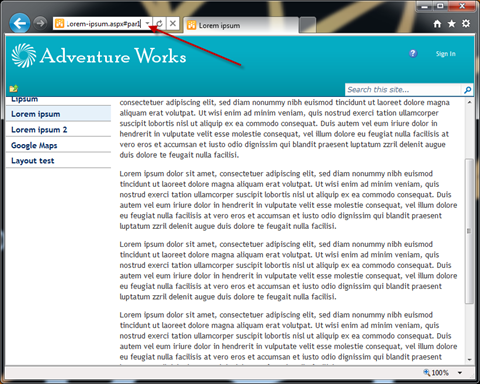
Unfortunately this isn’t always enough and it’s almost impossible to find out where the deep link refers to:
If the content isn’t long enough and the browser cannot scroll down to the specific section on the page, it’s impossible to tell where the deep link is pointing to.
So is using deep links pointless after all or is there something we could do to fix this issue?
Better deep links with Mavention Highlight Deep Link
Mavention Highlight Deep Link is a SharePoint 2010 Sandboxed Solution that helps you discover the specific fragment of content on the page that the deep link is pointing to.
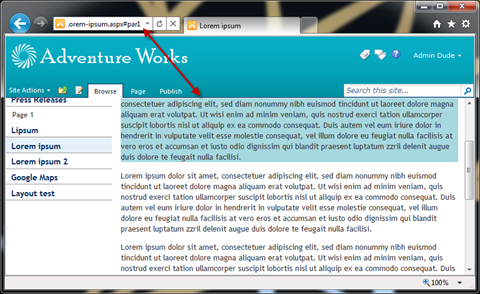
The solution itself doesn’t have any UI but it’s working in the background and if it detects that a deep link has been used, it tries to find the specific element on the page and if it does, it highlights its background so that you can easily see where the deep link refers to.
How do you highlight the piece of content is up to you. All Mavention Highlight Deep Link does is it adds the mv-deeplink CSS class to the element referenced by the deep link and it’s up to you to implement it. This allows you to fully integrated Mavention Highlight Deep Link with your solution and make it look like it was a part of your User Experience from the very beginning. In the above example I have used the following CSS definition:
.mv-deeplink { background-color: #A7D8DF; }Although the working of the Mavention Highlight Deep Link is no rocket science it can help you increase the usability of your Web Content Management solution on the SharePoint 2010 platform.
Download: Mavention Highlight Deep Link (26KB, WSP)
Technorati Tags: SharePoint 2010,Sandbox