
Using Image Renditions with images from other Site Collections
One of the new capabilities of SharePoint 2013 are Image Renditions. Unfortunately by default the UI only allows you to apply renditions to images from the current Site Collection. And although you could apply renditions to images from other Site Collections manually there is an easier way to do it.
Image Renditions in SharePoint 2013
SharePoint 2013 provides us with a number of new capabilities to help us optimize our public-facing websites. One of such capabilities are Image Renditions. With Image Renditions you can upload original images and have SharePoint size them for you server-side so that only the small versions used in content are served to users. Image Renditions are a great way for optimizing your website for performance as well as for simplifying the content management process.
Image Renditions and Cross-Site Publishing not that well together
Another new and very powerful capability that SharePoint 2013 offers for public-facing websites is Cross-Site Publishing (XSP). XSP allows you to separate your authoring site from the publishing site and with that truly benefit of content reuse within your organization.
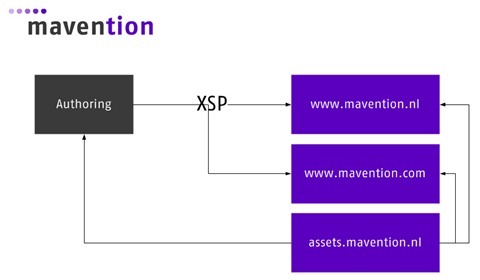
The Cross-Site Publishing capability has been designed for flexibility. Since it’s based on SharePoint Search it allows you to have your content published across different Site Collections but also across Web Applications or even Farms. What’s more important is, that it also allows you to publish content from your intranet to your public-facing websites even though your public website is available to anonymous users while your intranet isn’t! Take for example the mavention.nl website where the authoring Site Collection is accessible to authenticated users only and from where the content is published to two publicly available websites: mavention.nl and mavention.com.
One consequence of working with Cross-Site Publishing is using multiple Site Collections. Although it’s not an issue from the content publishing perspective, it impacts how you work with assets. If you for example choose to publish content from the intranet to your public-facing website, you have to ensure that all of the assets referenced from that content are accessible from the public-facing website as well. A common practice is using a separate Site Collection for storing assets and which is available to users of all the sites where the content is published (assets.mavention.nl on the schema above).
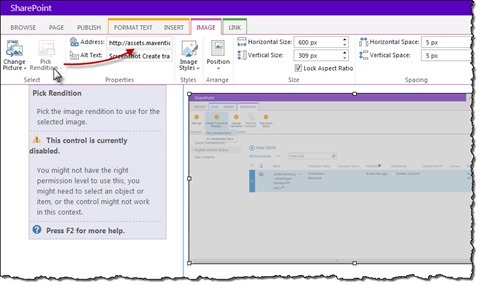
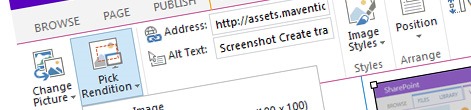
Storing assets in a separate Site Collection allows you to simplify asset management and prevent content duplication. One downside is that it introduces a new challenge when working with Image Renditions. By default SharePoint 2013 allows you to apply Image Renditions using the UI to images from the same Site Collection only. If you select an image stored in another Site Collection the Pick Rendition button will become disabled.
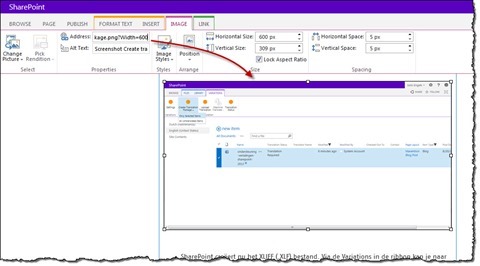
The thing is, that even though the Pick Rendition button is disabled, you could manually apply the rendition to the image URL and it would work!
As you can imagine working with renditions manually is quite error prone and not so user-friendly, so isn’t there a better way for us to deal with it?
Image Renditions for images from external sites with Mavention External Image Renditions Enabler
Mavention External Image Renditions Enabler is a SharePoint 2013 no-code Sandboxed Solution that allows you to configure Image Renditions for images stored on other Site Collections.
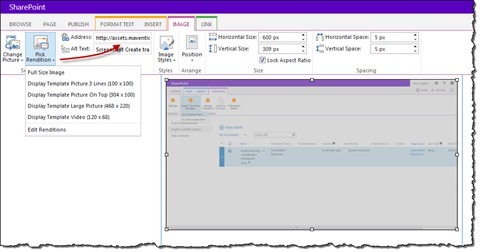
Although you won’t see any changes upon the installation of the solution, if you select an image stored on another Site Collection you will notice that the Pick Rendition button remains enabled allowing you to apply an Image Rendition to that image.
External doesn’t necessarily have to be SharePoint
Mavention External Image Renditions Enabler doesn’t check if the image that you have selected is stored in a SharePoint 2013 Site Collection or not. With this it will allow you to apply a rendition to every image. If you try to apply an Image Rendition to an image stored on a non-SharePoint site, the RenditionID query string parameter will be appended to the URL but since that server won’t recognize it, nothing will change about how the image is displayed.
RenditionID and different Site Collections
Working with RenditionIDs and different Site Collections is challenging. The reason for this is that the RenditionID number is automatically generated every time you define a new Image Rendition in your Site Collection. In a scenario where you have multiple sites using images from a single Assets site, there is a chance that all those sites would want to have their images sized to fit their specific user experiences. Unfortunately the standard UI for working with Image Renditions in SharePoint 2013 is scoped to the current Site Collection only, so you will have to ensure that the right RenditionID is used to get the desired results. A much better approach would be to use size-based renditions instead (ie. using the Width and/or Height query string parameters instead of RenditionID) but at this moment you would have to do all of that manually.
Download: Mavention External Image Renditions Enabler (1,77KB, WSP)