Is it worth preparing for the SharePoint Framework already?
I started learning React before I knew how I could use it with the SharePoint Framework. Was it a bad gamble or did it pay off after all?
Preparing for cooking in the Dev Kitchen

I receive an invitation for participating in the SharePoint Dev Kitchen. Topic? A new development model for building SharePoint customizations. There is a reading list attached. Most of the things I already know: Node.js, Yeoman, Gulp, TypeScript. The suggestion is to use Windows but Mac should work fine too. I’ll take my chances. Having developed on OS X for over a year I should be just fine. There is however one more thing on the list: React.
All I knew about React until that moment was, that it was built and used by Facebook. Apparently, it plays an important role in the new SharePoint development model since Microsoft is asking us to learn it. I have no idea how React fits into the new model or even how the new model looks like. Is there an abstraction layer that Microsoft prepared for us, where we can use pieces of React or can we use it the way it was meant to? Are there specific constructs that we have to take into account? I don’t know, at least not yet.
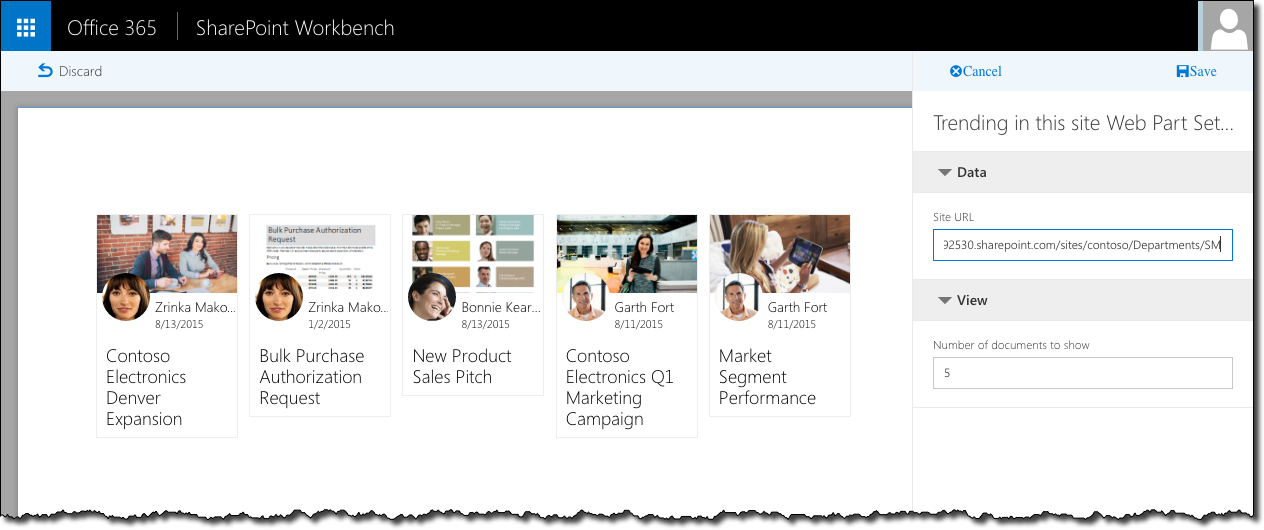
I decide to learn React over the course of next days and try to build a web application with it. Not just ‘hello world’. I’m an Office developer so Office it is. I decide to get a list of documents trending in a site using the Office Graph. I learn about jsx and React components. Despite all the documentation it takes me a while to get things working.
I raise the bar. I want to show a list of my Office 365 Groups. Before I will be able to do that, I need to authenticate with AAD. I’ve used ADAL JS in the past but with Angular. ADAL JS and Angular work together just awesome. You add ADAL JS to your Angular application and with just a few lines of configuration code suddenly you can communicate with the Microsoft Graph. ADAL JS consists of two pieces: a generic piece and an Angular v1.x interceptor which is exactly why using ADAL JS with Angular makes it so easy to work with the Microsoft Graph. Unfortunately, when using React you cannot use the Angular interceptor and you have to build its equivalent yourself. And so I do. Things are working, eventually.
I raise the bar again. I want to have a search box with a button on a page and be able to show search results on the page. How is this raising the bar exactly, you wonder? Flux. A part of why React is as efficient as it is, is because it uses a unidirectional event flow architecture called Flux. The concept is based on dispatching and subscribing to events. My code base expands. Now I have a store, actions, dispatchers and events. Things are working and I still have no idea if I will be able to use any of this in the things I will be building on the SharePoint Framework.
All-in. Just to be sure, that I really understand the different pieces, I decide to present about React at a user group.
So, was it all worth the effort?
Using JavaScript frameworks with the new SharePoint Framework
In the past Microsoft used a proprietary model for building SharePoint solutions. There was one way of doing things and you’d better followed it. Sure you could use JavaScript frameworks, but that was merely an icing on the cake. With the announcement of the new SharePoint Framework things are different.
For the first time ever Microsoft is choosing to use a development model based on widely adopted web development stack. For the first time developers on any platform can build SharePoint customizations and they can do it using any framework.
Having brought my sample React applications with me to the Dev Kitchen, I was pleasantly surprised how well they fit into the new architecture. When choosing to use React, to build a Web Part or an Application using the new SharePoint Framework, there are a few guidelines you have to follow, mainly to have SharePoint recognize your component as a Web Part or Application. In case of Web Parts there is also an additional step for defining properties in the property pane for users to configure. But all of that is very simple and easy to learn.
If you’ve been developing with SharePoint long enough you might remember the SmartPart built by Jan Tielens. The idea was to build HTML-heavy Web Parts as User Controls and surface them as Web Parts that power users could configure for their needs. Using React, or any other framework with the new SharePoint Framework, seems a lot like exactly that idea. SharePoint asks you to implement the basic communication layer between itself and the component, but beyond that, all you do, is build code native to the chosen framework.
One important thing, that you have to keep in mind as you’re building your component, is that, unless it’s an Application, your component will be used together with other components on the page. Isolating your data and not storing any information in the global scope is essential for your component to work properly.
Is it worth it?
So was it worth it to start learning React before knowing how it can be used with the SharePoint Framework?
Absolutely! From what I’ve seen of the pre-release version of the SharePoint Framework it’s meant to support any JavaScript framework. Microsoft decided on using React but that doesn’t mean that it’s the only framework or that it’s a recommended framework to use with the new SharePoint Framework. It’s their choice and you can make your own. If your organization is fluent using Angular, you should definitely keep using it. There is no need for you to switch. Knockout? Be my guest. jQuery? Rock on. During the Dev Kitchen all of these frameworks, and more, have been successfully used to build solutions on the SharePoint Framework. And it was only the pre-release. You can expect, that by the time it’s released, the SharePoint Framework will be verified for working with the most common frameworks. And if things aren’t working as expected after all?
Remember when I told you, that the SharePoint Framework is built on top of widely used web development tools? This time around Microsoft withheld from building everything from scratch and coming up with yet another model only they understand. This time around we can benefit of the experience of the web developer community, not necessarily developing on the Microsoft stack, to help us when things go wrong.
I’m off, going to fiddle with another new framework, because I can and because the SharePoint Framework will allow me to.