
Searching in SharePoint using React and Webpack
Curious how to leverage React for building SharePoint solutions? Look no further, here is a working sample!
Building modern SharePoint solutions with the SharePoint Framework
Recently Microsoft announced the SharePoint Framework - a new model for building SharePoint solutions. Using the SharePoint Framework you can use any platform and any JavaScript framework you want to extend the capabilities of the modern SharePoint UX.
For their solutions Microsoft decided to use React. And although using React is neither a suggestion nor recommendation, learning how React works will be beneficial after all. Microsoft committed to sharing the user experiences they will be building for SharePoint. So whenever you feel like SharePoint is working for you for 90% you can take what Microsoft built and add the 10% for your specific scenario rather than building the complete solution from scratch. But in order to do this, you have to know React.
Building Office 365 solutions with React
At a recent DIWUG meeting I presented about building Office 365 and SharePoint solutions with React. This was back in April, before Microsoft announced the SharePoint Framework. In my presentation I discussed the benefits of using React and showed how React works: from very simple solutions to complete applications integrating with the Microsoft Graph and SharePoint. Here are the slides from my presentation.
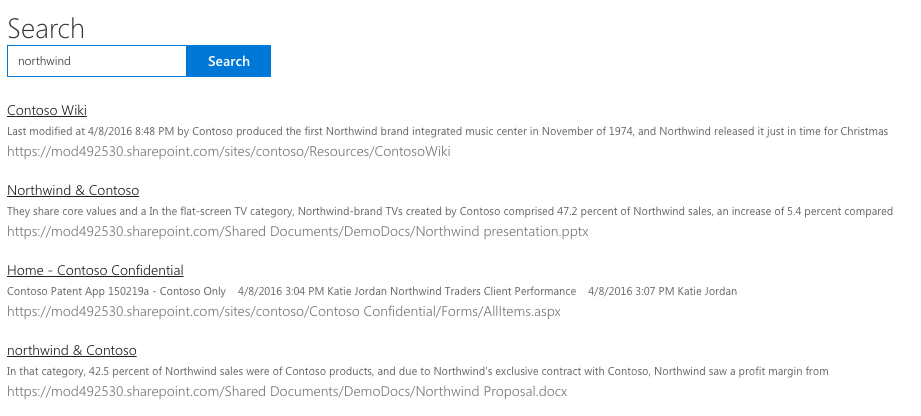
One of the applications I’ve shown was an application that integrates with the SharePoint Search REST API. Using the React Flux architecture, it implements the unidirectional event flow to dispatch events and subscribe to them in the different components of the application.

I have just published the source to GitHub and it’s available at https://github.com/waldekmastykarz/sharepoint-search-react. The UX is built using the Office UI Fabric.
With the announcement of the SharePoint Framework learning React has become even more relevant to SharePoint developers. Although this solution doesn’t leverage the SharePoint Framework, with only a couple of additions it could be easily integrated into a SharePoint Framework Web Part or Application.
Next steps
I would strongly suggest you check out the solution, try running it with your own SharePoint tenant and extend with additional capabilities, like showing more search properties, paging results or showing the number of results. It’s not meant to replace the standard SharePoint search results page, but rather to help you learn React and integrating it with SharePoint.
Get the code at https://github.com/waldekmastykarz/sharepoint-search-react.