Showing random images in SharePoint 2007 using jQuery
If you’ve been following my blog you know that a bit more than a year ago I’ve published the Imtech Random Image Web Part: a SharePoint web part which allows you to display random images from a list of your choice. The web part I’ve made contains some code which you would have to deploy it in your SharePoint environment to get it working. Did you actually know that you can create the same functionality using no more than a couple of lines of JavaScript and no server-side code at all?
Showing random images: the ingredients
There are two things we need to display random images. First of all an image library with some images in it. It doesn’t matter how many or what kind of images you put in there: it’s okay as long as they are viewable in the browser.
The second thing we need is a Content Editor Web Part which we will use to include the JavaScript which will do the magic for us.
Let’s see some random images
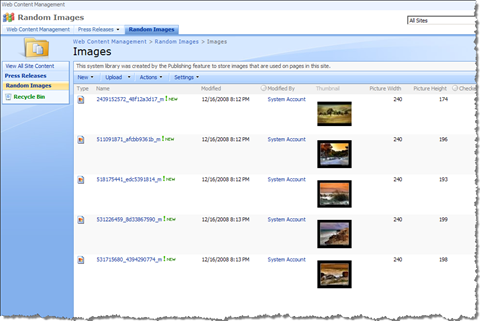
For the purpose of this case I have created a publishing site. The template you choose doesn’t really matter. A WSS3.0 Blank Site would do as well. I’ve uploaded some random photos I’ve found on Flickr to illustrate how it all works.
As soon as the images list is done, let’s proceed to the page.
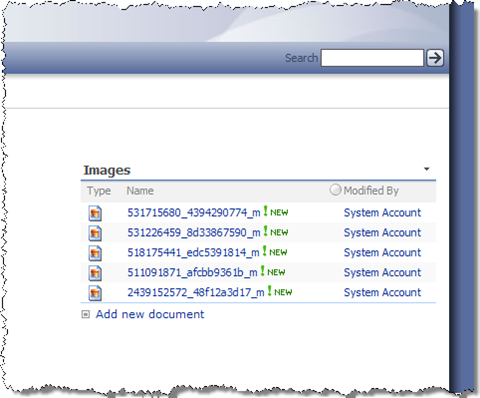
Let’s start off with putting on the page the List View Web Part of the Images list:
Nothing special here. Now let’s do the magic. Let’s add a Content Editor Web Part, edit it, and paste in the Source Editor the following piece of HTML:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript">
jQuery.jQueryRandom = 0;
jQuery.extend(jQuery.expr[":"], {
random: function(a, i, m, r) {
if (i == 0) {
jQuery.jQueryRandom = Math.floor(Math.random() * r.length);
};
return i == jQuery.jQueryRandom;
}
});
</script>
<script type="text/javascript">
$().ready(function() {
var a = $("table.ms-summarystandardbody td.ms-vb2 a:random");
a.parents("div[id^=WebPart]").html('<img src="' + a.attr("href") + '"/>');
});
</script>What it does? First of all I extend the jQuery framework with the “:random” filter which allows me to pick a randomly chosen element. Then, as soon as the page has been loaded I select all the links from the Images Web Part and pick a random one to display. The last thing I do is to substitute the list of images with the random image I’ve just picked:
That’s all!
Each time you load this page another image will be picked and displayed.
What’s next?
The example I’ve presented is quite simple. Because we’re using a common SharePoint list here, you could store some metadata together with the images and make them appear on the page as well. You could extend the script to add the title, description and maybe even a link to a different site: the sky is the limit.
Summary
Providing custom functionality doesn’t necessarily have to mean development and deployment. By just extending the standard SharePoint functionality with JavaScript you can easily create great features which can enhance the overall experience of your application. Using the jQuery framework you can simplify creating these enhancements even more. jQuery covers for you all the basics and allows you to focus on the functionality you to provide to your users.
Technorati Tags: SharePoint, SharePoint 2007, MOSS 2007, WSS 3.0, jQuery, JavaScript