Typescript
-

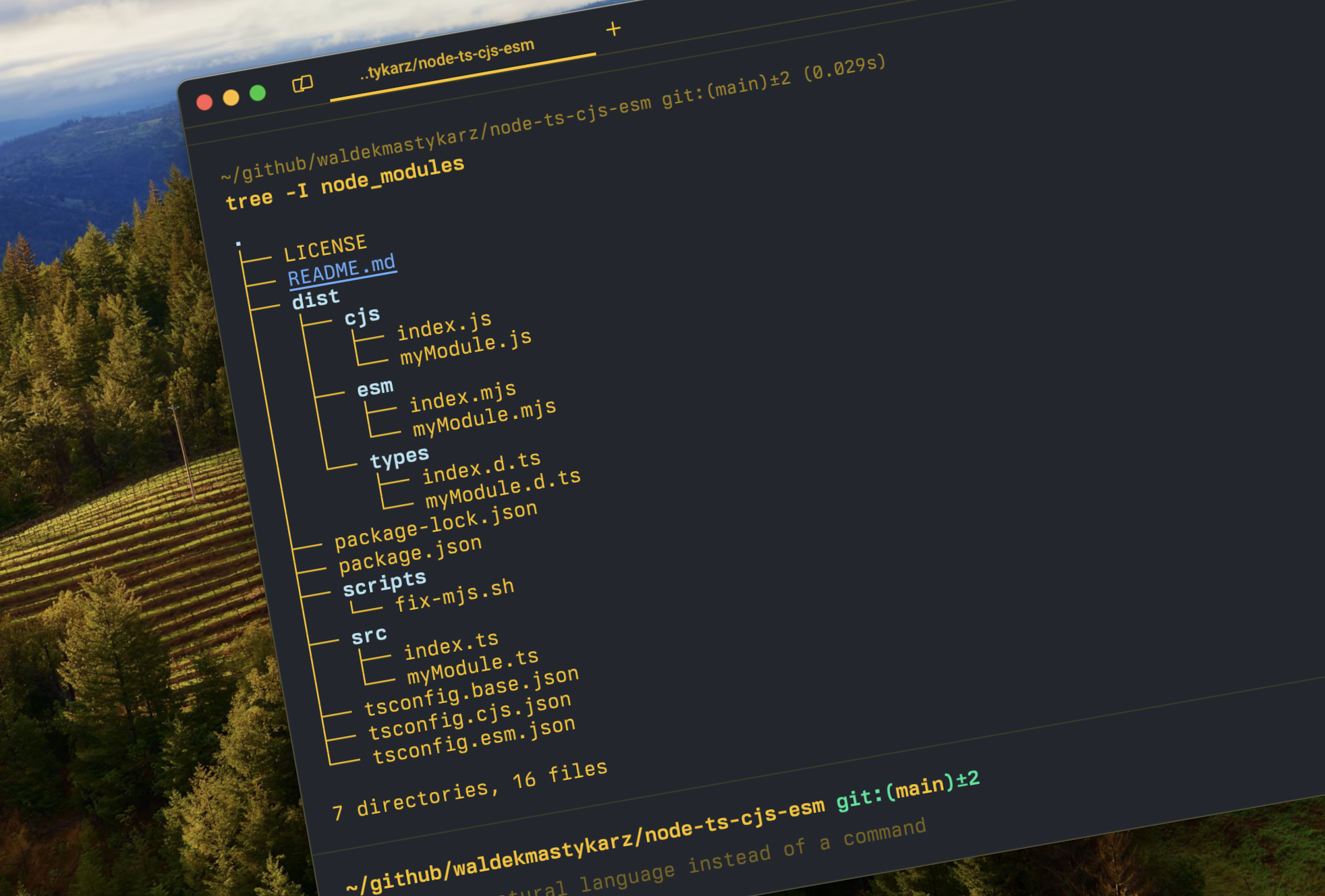
Create npm package with CommonJS and ESM support in TypeScript
-

Simplify code reviews and improve consistency with custom eslint rules
-

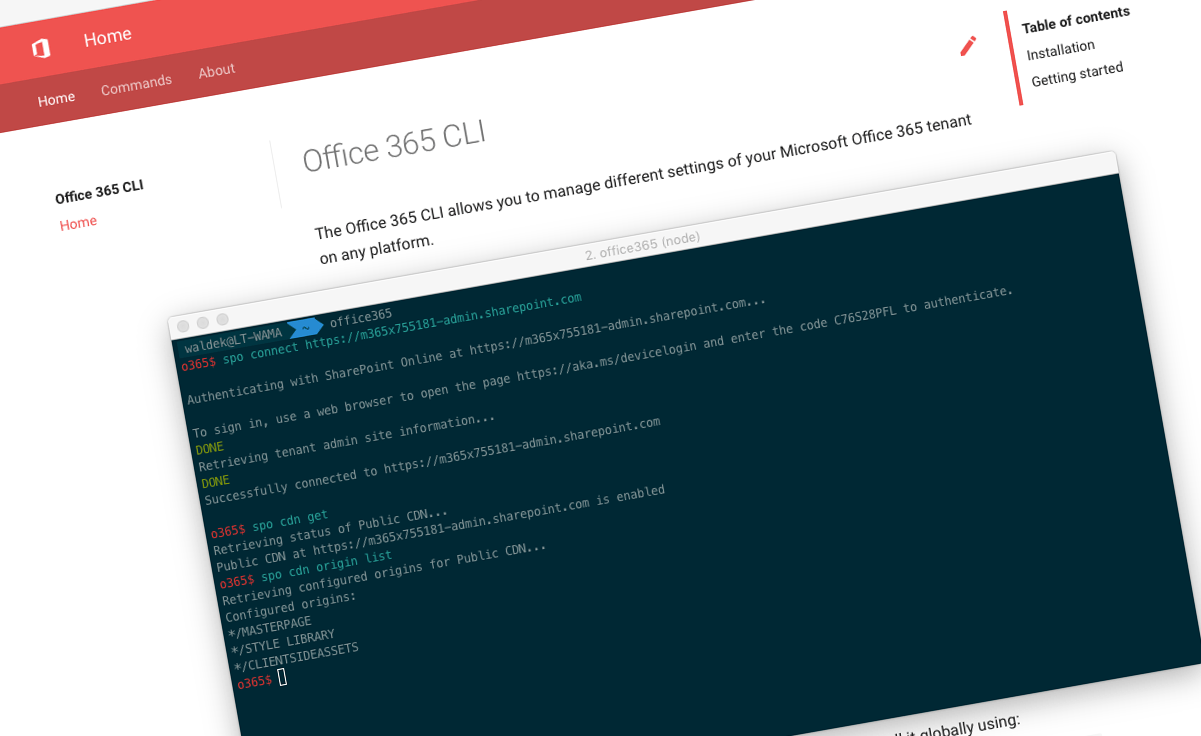
What I learned working on the Office 365 CLI
-

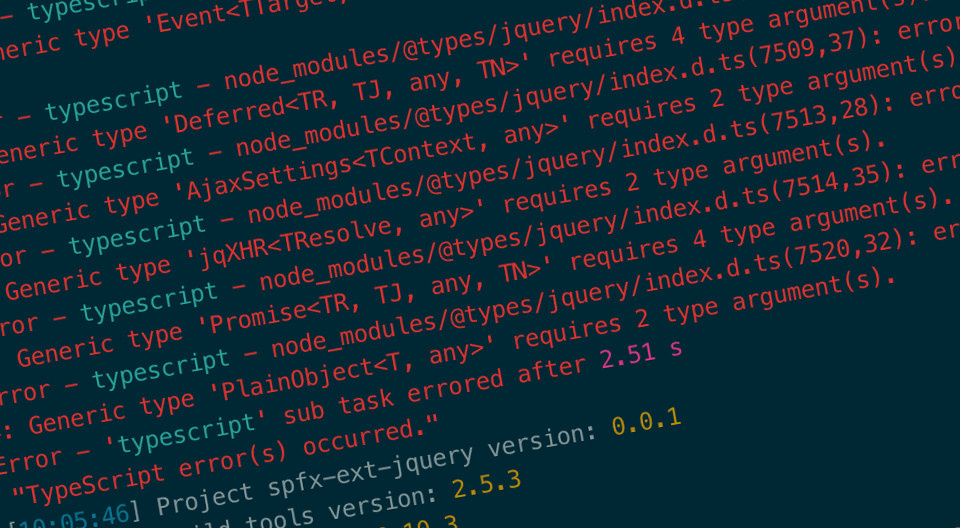
What you should know about working with TypeScript in SharePoint Framework projects
-

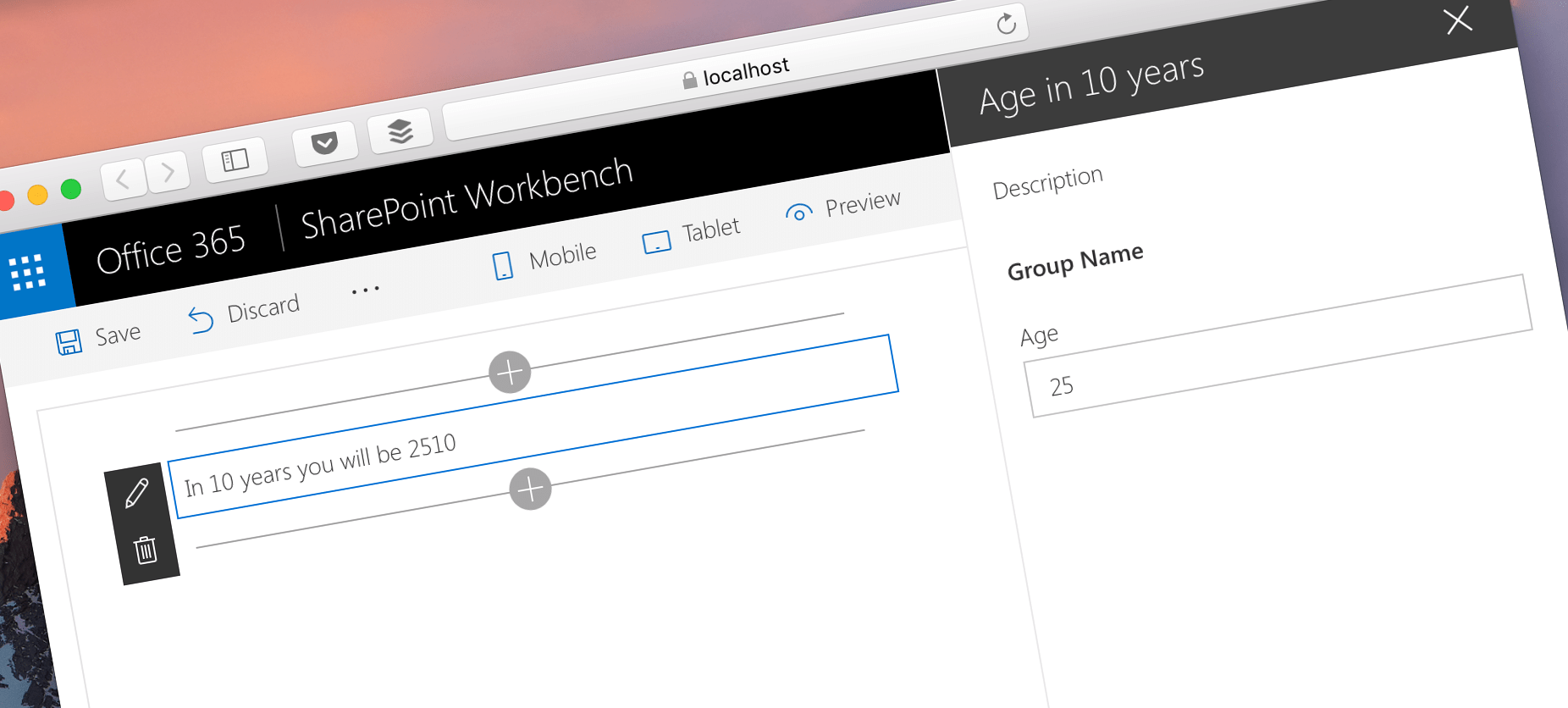
Don't use PropertyPaneTextField with numeric web part properties
-

Building shared code in SharePoint Framework - revisited